教程简介
今天全百科网给大家分享的是wordpressDUX主题首页文章特色图片,如果在文章内容无图或未开启第一张作为特色图片时则自动调用random目录的随便一张图片作为缩略图,让缩略图区域不在是单调的黑白框和劣质的图片展示。
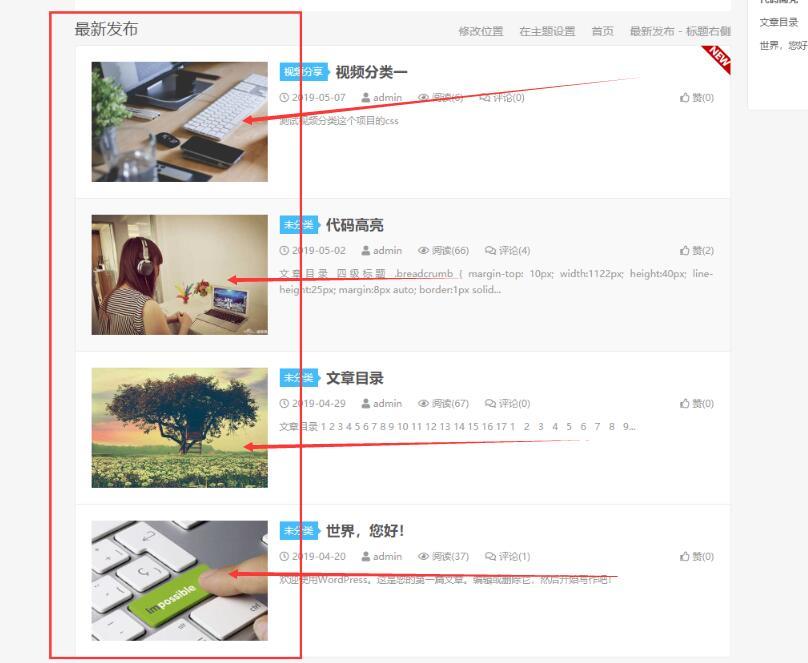
效果截图

操作方法
在functions-theme.php中,找到下面一段代码。
原代码:
复制
if( $r_src ){ if( _hui('thumbnail_src') ){ return sprintf('<img data-src="%s" alt="%s" src="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'), get_stylesheet_directory_uri().'/img/thumbnail.png'); }else{ return sprintf('<img src="%s" alt="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name')); } }else{ return sprintf('<img data-thumb="default" src="%s" class="thumb">', get_stylesheet_directory_uri().'/img/thumbnail.png'); } }
修改为:
复制
/*首页文章特色图片,如果文章内容无图,或未开启第一张作为特色图片,则用random目录的随便一张。*/ if( $r_src ){ if( _hui('thumbnail_src') ){ return sprintf('<img data-src="%s" alt="%s" src="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'), get_stylesheet_directory_uri().'/img/thumbnail.png'); }else{ return sprintf('<img src="%s" alt="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name')); } }else{ /*return sprintf('<img data-thumb="default" src="%s" class="thumb">', get_stylesheet_directory_uri().'/img/thumbnail.png');*/ $random = mt_rand(1, 9);//数字1-9的图片 return sprintf('<img data-thumb="default" src="%s" class="thumb">', get_stylesheet_directory_uri().'/img/random/'.$random.'.jpg'); } }
附件下载
下载图片
自己下载图片,然后将图片文件夹解压到主题目录中的img文件夹内即可,附件里有30张随机图片,如不满意,可自行替换图片,并修改代码$random = mt_rand(1, 30);//数字1-30的图片即可。

 极天博客
极天博客




























评论前必须登录!
注册